Contents
Last Updated on: 15th October 2017, 11:41 am
This is a mini plugin that lets you hide WooCommerce prices
and the add to cart button for non logged in visitors of your site.
Install and activate to hide the elements site-wide.
Screenshots
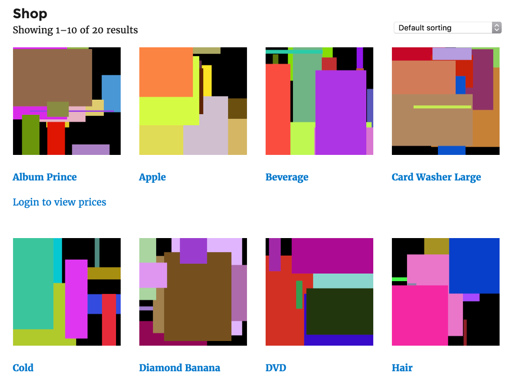
Shop overview:
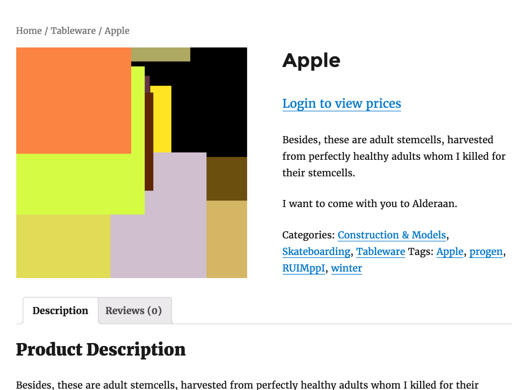
Single Product page:
Download
Download Disable WooCommerce prices and add to cart for visitors plugin
Tested with:
WordPress 4.8.2
WooCommerce 3.2.1


Leave a Reply