Last Updated on: 11th September 2018, 06:19 pm
Here is a quick tutorial on how to create and edit an email template for WooCommerce Follow Ups. Newsletter templates use html tables and the oldest CSS lying around so they can be compatible with a maximum amount of email clients.
In order to create or edit a template for Follow Ups, you should start by creating a new template and then copy over the markup of one of the three default ones.
Create a new template
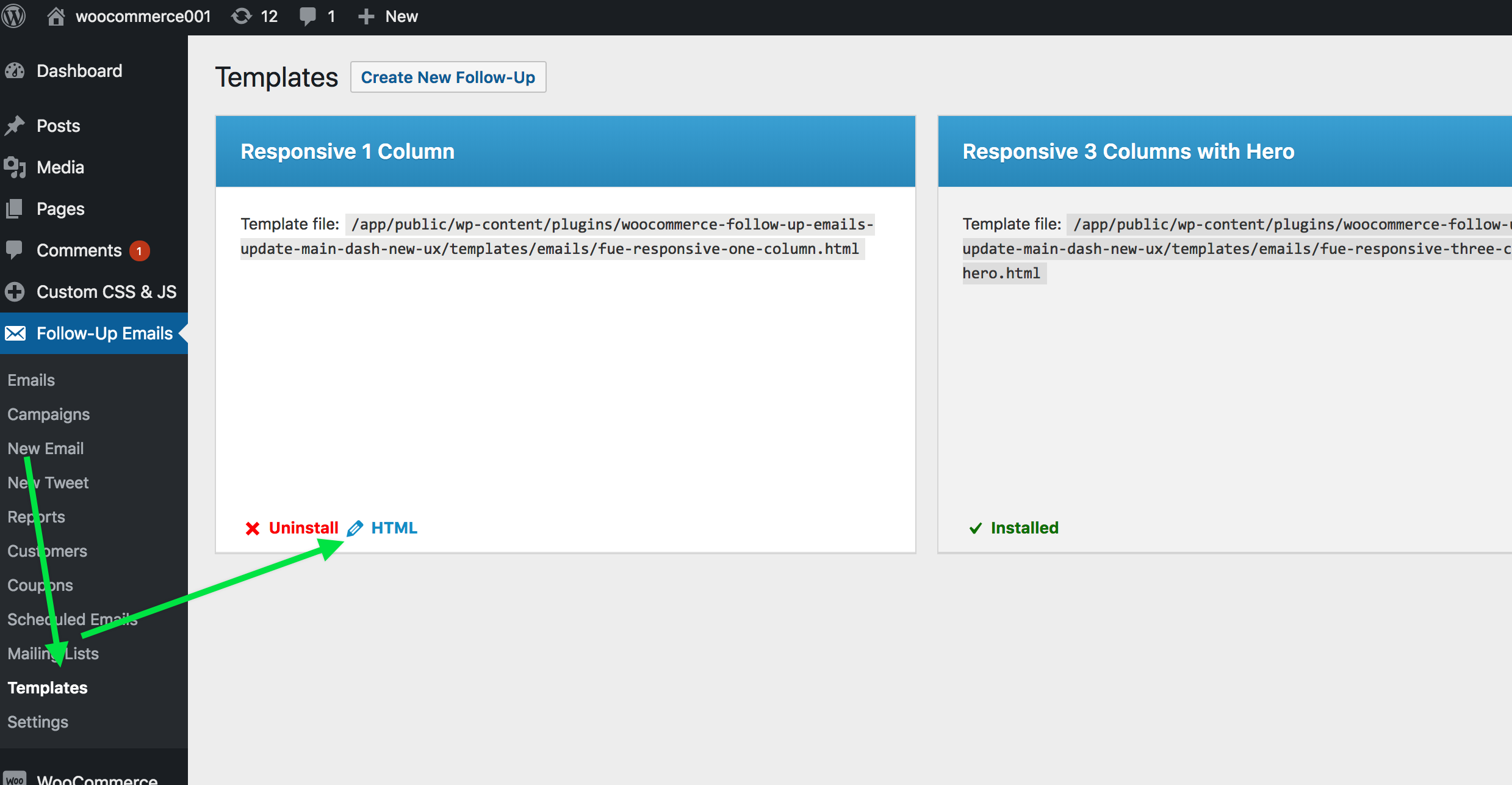
First get the markup:
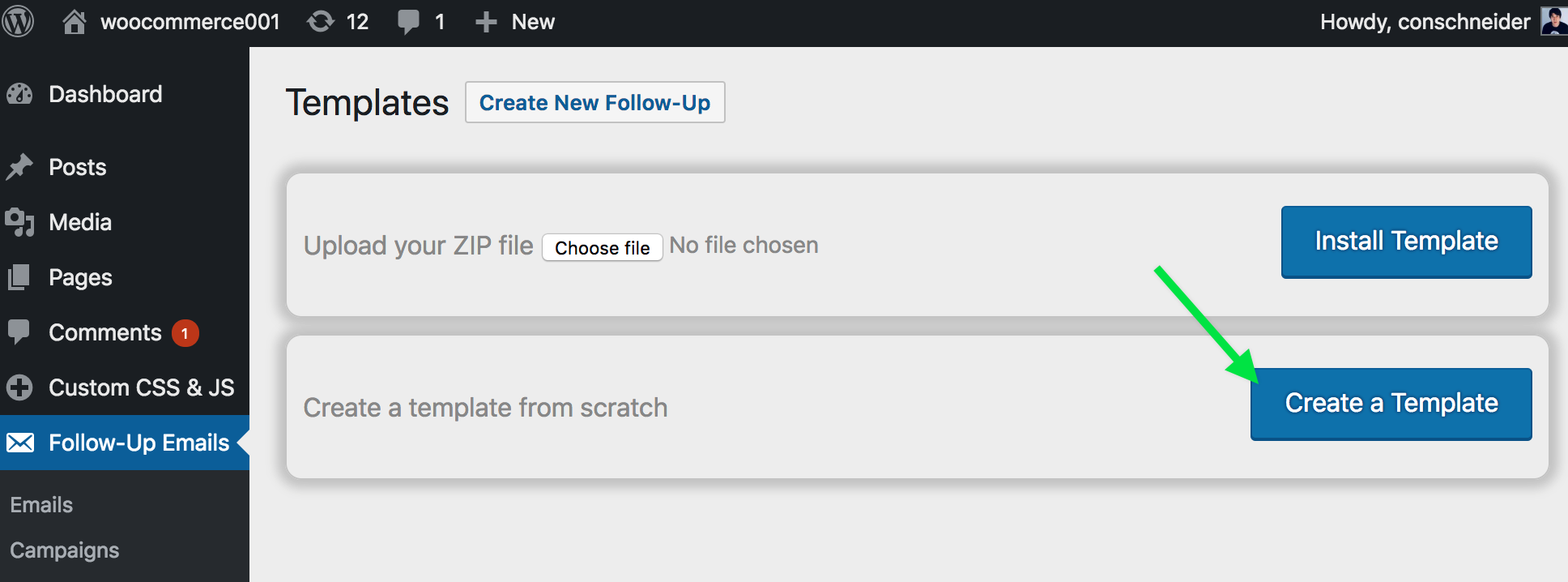
Then click on “Create New Follow Up” and Create one from Scratch.
Copy the entire markup into the field. Now you have a duplicate template to play around with.
Customize it
In order to be able to customize it, it is best to use an old school visual HTML viewer (Dreamweaver anyone?). Luckily in the age of browser based applications, you don’t need to install an editor anymore. https://htmlg.com/html-editor/ for example works pretty well.
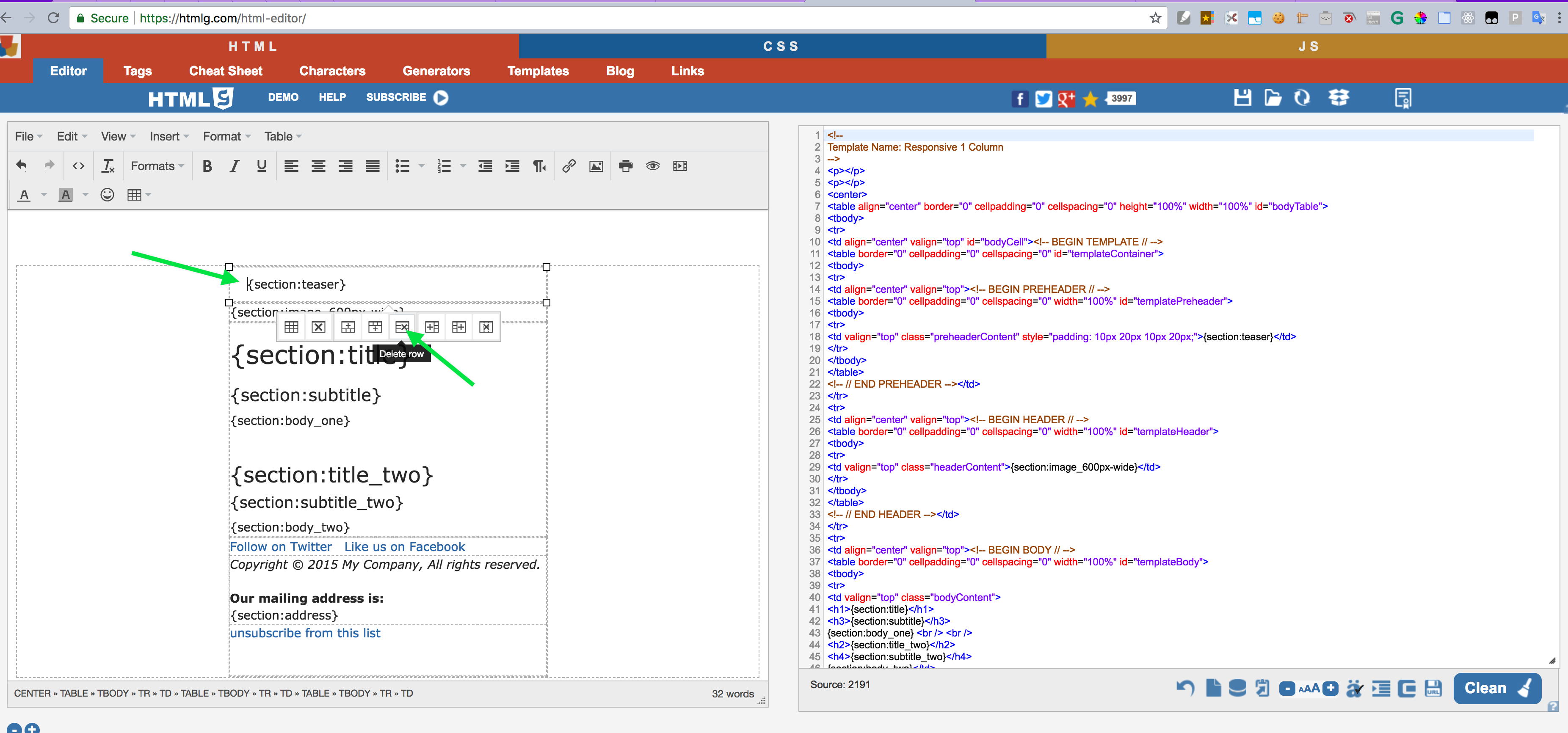
Here is how it looks:
I copied the same markup of the template into the field on the right. The left column shows a visual preview and best of all the editor provides you with visual tools. Instead of figuring out which tags to remove without breaking the template, you can now remove it with one click.
Happy FUE templating.



Leave a Reply