Contents
Last Updated on: 11th August 2017, 11:08 am
Updates, updates, updates
WordPress and WooCommerce are in a constant state of update. This is good, updates keep your site stable. If all your WordPress site components are built modular and there is no overwriting of files, the updates will keep your site running smoothly, because they all get applied, no problem.
Template overwrites block updates
But if there are components that get overwritten they are excluded from the update process. Imagine this example:
Lets say WooCommerce plugin would only consist of two files.
- File A – version 1
- File B – version 1
But your theme overwrites one of them. So instead of the structure above we have these files present.
- File A – version 1T
- File B – version 1
Now WooCommerce receives an update. If there are no overwrites all files get recognised and all updates get applied. The expected result is then.
- File A – version 2
- File B – version 2
But an active theme overwrite means the present file is modified and does not get recognised, thus it does not accept the update. In this case we now end up with this.
- File A version 1T <- unchanged and now obsolete. This can now cause errors.
- File B version 2
How do I know that my template is actively overwriting WooCommerce files?
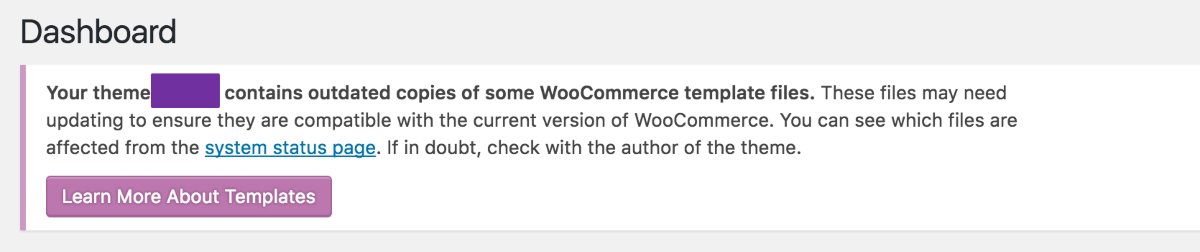
WooCommerce scans and automatically knows when it gets overwritten. It then serves this message:
Clicking the purple button redirects you to our documentation that explains the concept of template overwrites.
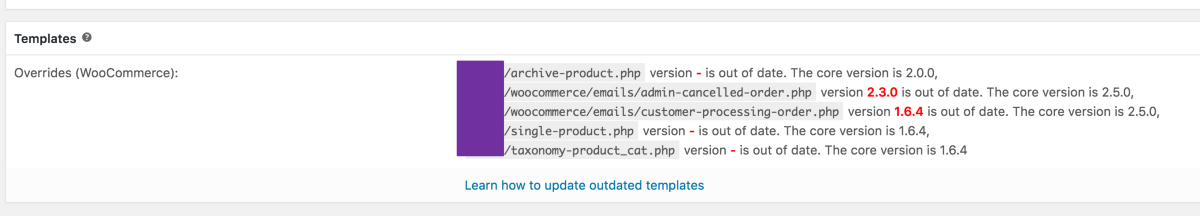
WooCommerce also provides a system report that lists all the overwritten files. You can find it at /wp-admin/admin.php?page=wc-status
Scroll down all the way to “Template Overwrites” to view the file list of overwritten WooCommerce template files. Here is an example screenshot of what this looks like:
How to resolve template conflict and verify it is part of your issue at hand
The best way is to use WooCommerce template debug mode. This disables all template overwrites while maintaining your current theme active.
Alternatively you can enable a default theme such as Twenty Sixteen or Storefront. The most non invasive way is to use the built in theme preview feature of WordPress.
You can also selectively dequeue assets your theme loads with the “Asset Queue Manager” plugin. Be careful though, this is for advanced users only. It dequeues assets site-wide, that may render your theme useless.
If this does not change anything you should check for Plugin conflict as a next step. Plugin Organizer is a stealthy way to do so. I made a video tutorial on how to use it.



Leave a Reply